- 首 页
- 数据产品
-
土地利用遥感监测数据 点击更多
全球高精度土地利用数据服务 全国作物类型空间分布数据服务 二级分类土地利用数据30m 高精度植被类型分布数据 全国城市功能区划分布数据 全国DEM高程数据服务 全国耕地数据空间分布服务 全国林地分类数据空间分布服务 全国草地类型分类数据空间分布服务 全国水体数据空间分布服务 全国建设用地数据空间分布服务 全国未利用地数据空间分布服务 地形、地貌、土壤理化性质数据服务 全国坡度坡向数据服务 一级分类土地利用数据30m
全国气象气候数据服务 点击更多
全国降水量空间分布数据集 全国气温空间分布数据集 太阳辐射量空间分布数据集 全国气象站点观测数据集 全国平均风速空间分布数据集 全国平均水汽压空间分布数据集 全国蒸散量空间分布数据集 全国日照时数空间分布数据集 全国相对湿度空间分布数据集 全国地表温度空间分布数据集 全国气候区划空间分布数据集 全国气象站点空间分布数据集 全国土壤湿度空间分布数据集 全国水文站点地表径流量空间分布数据集
土壤理化性质数据服务 点击更多
土壤类型空间分布数据服务 土壤质地空间分布数据服务 土壤有机质空间分布数据服务 土壤酸碱度空间分布数据服务 土壤氮磷钾空间分布数据服务 土壤深度空间分布数据服务 土壤侵蚀强度空间分布数据服务 土壤含水量空间分布数据服务 土壤重金属含量空间分布数据服务 中国土壤阳离子交换量空间分布数据 中国土壤容重含量空间分布数据
社会经济类数据服务 点击更多
全国夜间灯光指数数据服务 全国GDP公里格网数据服务 全国人口密度数据服务 全国poi感兴趣点空间分布数据 全国医院空间分布数据服务 全国学校空间分布数据服务 全国居民点空间分布数据 全国旅游景区空间分布数据 全国机场空间分布数据 全国地铁线路站点空间分布数据 人口调查空间分布数据服务 社会经济统计年鉴数据 中国各省市统计年鉴 中国县级统计年鉴数据 农田分类面积统计数据服务 农作物长势遥感监测数据服务 医疗资源统计数据服务 教育资源统计数据服务 行政区划空间分布数据服务
卫星遥感影像数据服务 点击更多
Landsat陆地资源卫星影像 高分二号遥感影像数据 高分一号遥感影像数据 Sentinel2哨兵2卫星影像 SPOT系列卫星遥感影像数据 WorldView卫星遥感影像数据 资源三号卫星遥感影像数据 GeoEye卫星遥感影像数据 NOAA/AVHRR卫星遥感影像 MODIS卫星遥感影像 环境小卫星 Rapideye快鸟卫星影像
生态环境数据服务 点击更多
高精度归一化植被指数NDVI空间分布数据 高精度净初级生产力NPP空间分布数据 LAI叶面积指数空间分布数据 全国地表温度LST空间分布数据 全国生态系统服务空间数据集 全国湿地沼泽分类空间分布数据集 全国陆地生态系统类型空间分布数据集 全国农田生产潜力数据集 全国GPP初级生产力数据 全国农田熟制空间分布数据集 中国植被区划数据 中国草地资源数据 全国月度NDVI归一化植被指数空间分布数据 月度净初级生产力NPP空间分布数据 全国年度NDVI归一化植被指数空间分布数据 年度净初级生产力NPP空间分布数据 增强型植被指数EVI空间分布数据 RVI比值植被指数空间分布数据
-
- 数据检索
- 业务产品
- 免费专区
- 图书百科
- 行业新闻
- 关于我们
ArcGIS API For Javascript官方文档(三)之从Web服务器取回数据

esriRequest是从web服务器取回数据的实用方法。数据可以是静态的(存储在web服务器上的文件中),也可以是动态的(由web服务按需生成)。esriRequest可处理以下格式:
1、先决条件
在提出请求之前,一些信息是必需的:
①数据的位置,即URL
②对于web服务,需要必需的参数和适当的值
③数据格式
一旦知道了这些,就有两个实用esriRequest的要求。
①导入具有函数源代码的模块:
require(["esri/request", ... ], function(esriRequest, ... ) { ... });
②如果需要,请指定代理的位置。代理(proxy)是一个运行在Web服务器上的简单脚本。它被esriRequest自动用于某些类型的请求。在代理设置页面上可以获得更多信息。
2、语法
-
var request = esriRequest({
-
// Location of the data
-
url: "<String>",
-
// Service parameters if required, sent with URL as key/value pairs
-
content: {
-
parameter1: <value>,
-
parameter2: <value>
-
},
-
// Data format
-
handleAs: "<String>"
-
});
在上面的代码中,esriRequest没有返回实际数据,如果要返回实际数据,就必须等待数据被下载——这通常需要一段时间,取决于网络流量、可用带宽和远程服务上的负载。在此之前,应用程序将被冻结——不允许您与其交互,这叫做同步(synchronous)行为。相反,保持应用程序的响应,esriRequest总是返回一个请求对象,该对象表示您刚刚发出的请求,并在稍后将数据提供给您,这称为异步(asynchronous)行为。
为了在下载完数据后访问数据,通过调用请求对象的方法就向请求对象注册了两个函数。如果取回到的数据没有错误,第一个函数(在下面的示例代码中名为requestSucceeded,函数名由开发人员决定)将被执行。如果数据下载由于某种原因而失败,第二个函数(称为requestFailure)将被执行。这些函数也称为回调函数。
-
function requestSucceeded(data) {
-
console.log("Data: ", data); // print the data to browser's console
-
}
-
function requestFailed(error) {
-
console.log("Error: ", error.message);
-
}
-
request.then(requestSucceeded, requestFailed);
还可以内联地定义回调函数:
-
request.then(
-
function (data) {
-
console.log("Data: ", data);
-
},
-
function (error) {
-
console.log("Error: ", error.message);
-
}
-
);
3、例子
纯文本
-
var earthquakes = esriRequest({
-
url: "http://earthquake.usgs.gov/earthquakes/catalogs/eqs1day-M1.txt",
-
handleAs: "text"
-
});
-
earthquakes.then(requestSucceeded, requestFailed);
XML
-
var earthquakes = esriRequest({
-
url: "http://earthquake.usgs.gov/earthquakes/catalogs/7day-M5.xml",
-
handleAs: "xml"
-
});
-
earthquakes.then(requestSucceeded, requestFailed);
JSON
-
var earthquakes = esriRequest({
-
url: "http://earthquake.usgs.gov/earthquakes/feed/geojson/4.5/week",
-
handleAs: "json"
-
});
-
earthquakes.then(requestSucceeded, requestFailed);
JSONP
-
var flickrPhotos = esriRequest({
-
url: "http://api.flickr.com/services/feeds/photos_public.gne",
-
content: {
-
tags: "earthquakes,us",
-
tagmode: "all",
-
format: "json"
-
},
-
handleAs: "json",
-
callbackParamName: "jsoncallback"
-
});
-
flickrPhotos.then(requestSucceeded, requestFailed);
Flickr's Public Feed是基于某些搜索标准动态生成数据(照片列表)的Web服务的一个例子。ArcGIS REST API和ArcGIS Portal API是通过Web服务按需提供数据的示例。
上面的示例使用了一个特殊的属性,名为callbackParamName,当请求JSONP格式中可用的数据时,需要设置这个属性。这个属性的值取决于Web服务的所有者,它通常可以从服务文档中获得。对于flickr服务,值应该是”jsoncallback“,如Flickr的文档所规定。对于ArcGIS服务,回调参数名称总是"callback"。
上面的信息和示例提供了编写使用远程数据的应用程序所必需的背景。有关esriRequest的内部工作原理内容和其他高级用例的更多信息,请继续阅读来获得。
4、附加信息和用例
上传文件
esriRequest主要用于下载数据,但是,它也可以用于将文件从用户的计算机上传到Web服务器。该文件可以是任何类型的:Word文档、Excel电子表格、CSV、PDF、JPEG、PNG等等。
要构建一个能够上传文件的应用程序,必须具备以下条件
①导入相关源代码
-
// AMD
-
require(["esri/arcgis/utils", ... ], function(arcgisUtils, ... ) { ... });
-
require(["dojo/request/iframe"], function(iframe){ ... });
-
require(["esri/config", ... ], function(esriConfig, ... ) { ... });
②为应用程序设置代理
esriConfig.defaults.io.proxyUrl = "/proxy";
③创建一个带有文件输入控件的HTML表单。用户可以点击这个文件输入控件,并从他们的计算机中选择一个文件。
-
<html>
-
<head>
-
...
-
</head>
-
<body>
-
<form id="uploadForm" method="post" enctype="multipart/form-data">
-
<input type="file" name="attachment" />
-
</form>
-
</body>
-
</html>
表单元素有3个属性:id、method和enctype(代表编码类型)。id为表单指定一个唯一的名称,以便您可以从下面的JavaScript代码中引用它。method和enctype属性指示文件应该如何上传,并且始终分别为"post"和"multipart/form-data"。
input元素有2个属性:type和name。type应该始终是"file",因为您希望将文件控件呈现给用户。name属性唯一标识了表单中的input元素,其值取决于要将文件上传到的Web服务。例如:如果要将附件上传到ArcGIS Server 要素服务,name属性的值将是"attachment"。
④调用esriRequest上传所选文件
-
var upload = esriRequest({
-
url: "<type-web-service-url-here>",
-
form: document.getElementById("uploadForm"),
-
handleAs: "json"
-
});
-
upload.then(requestSucceeded, requestFailed);
File Access with Drag and Drop sample展示了使用此方法上传文件的示例。注意:此文件上传功能是在API的2.7版本中添加的。
使用代理
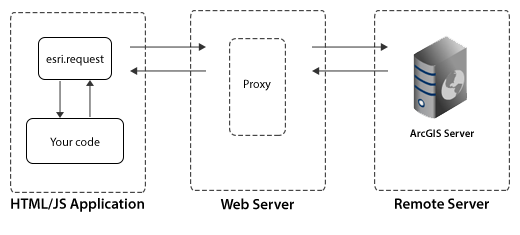
proxy(代理)是运行在Web服务器上的简单脚本。它转达用户Web浏览器上的Web应用程序的请求到远程的Web服务器,并且将远程服务器上的回应转达回应用程序。proxy是必需的,因为Web浏览器允许应用程序请求并且取回由Web服务器托管的数据。换句话说,没有proxy,应用程序只能从其运行的Web服务器请求信息,这被称为same origin policy(额外的信息:same origin policy info on the Mozila Developer Network)。JSONP是一种技术,最初是为了绕过same orgin policy。
如果您正在构建一个需要运行在不同domain(域)上各种服务的数据的应用程序,您需要一个proxy来绕开same origin(同源)的限制。proxy将充当浏览器和远程服务器之间的中介。下面的图表说明了这是如何工作的:
注意:如果应用程序和它使用的所有数据/web服务都在同一个domain上,则不需要proxy。
有关为各种服务器环境配置proxy和proxy示例页的详细信息,请参阅Using the Proxy Page的帮助主题。
CORS
CORS表示Cross Origin Resource Sharing(跨域资源共享)。它是一个规范,允许Web服务器和Web浏览器进行交互并确定是否允许跨域请求。该规范规定交互应该通过一系列HTTP消息头进行,这意味着浏览器和服务器都应该实现CORS规范。Mozilla Developer Network提供更多technical details about how CORS works
CORS提供了一个更好的方法来执行与使用代理相关的跨域请求。如果下面是true,则esriRequest将避免使用代理:
①browser supports CORS,所有现代浏览器都支持CORS
②目标Web服务器支持CORS,ArcGIS Server 10.1支持CORS,9.3和10.0则不支持,但是可以通过管理员轻松地添加,enable-cors.org有详细说明如何做到这一点。
如果应用程序向一个ArcGIS Server发出请求,则esriRequest将自动检测该服务器是否支持CORS。但是,如果已知服务器支持CORS,则建议通过告诉API服务器支持CORS,手动配置您的应用程序。
-
require(["esri/config", ... ], function(esriConfig, ... ) {
-
esriConfig.defaults.io.corsEnabledServers.push("services.myorganization.com");
-
});
下面的图说明了应用程序如何与支持cors的远程服务器进行对话。
注意:版本2.5中添加了初始的cors支持。3.0版本中添加了ArcGIS server的CORS自动检测。